
| 包 | flash.text |
| 类 | public class TextLineMetrics |
| 继承 | TextLineMetrics  Object Object |
| 语言版本: | ActionScript 3.0 |
| 运行时版本: | AIR 1.0 Flash Player 9 |
flash.text.TextField.getLineMetrics() 方法返回。
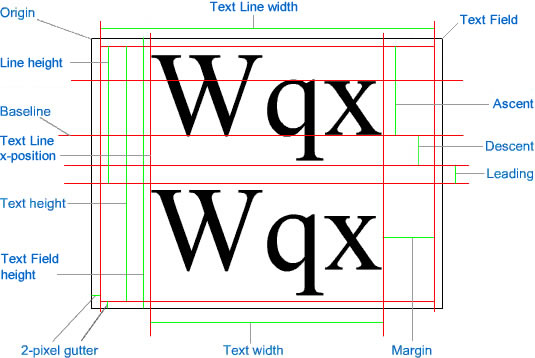
有关与包含文本行的文本字段相关的度量值(例如,图中的“文本字段高度”度量值),请参阅 flash.text.TextField。
下图指示了文本字段的点和度量值以及该字段包含的文本行:

另请参见
| 属性 | 定义方 | ||
|---|---|---|---|
| ascent : Number 文本的上升值是从基线到行高度顶部的长度,以像素为单位。 | TextLineMetrics | ||
 | constructor : Object
对类对象或给定对象实例的构造函数的引用。 | Object | |
| descent : Number 文本的下降值是从基线到行深度底部的长度,以像素为单位。 | TextLineMetrics | ||
| height : Number 高度值是选定行中的文本的高度(并不一定是完整文本),以像素为单位。 | TextLineMetrics | ||
| leading : Number 前导值是文本行之间的垂直距离的度量值。 | TextLineMetrics | ||
 | prototype : Object [静态]
对类或函数对象的原型对象的引用。 | Object | |
| width : Number 宽度值是选定行中的文本的宽度(并不一定是完整文本),以像素为单位。 | TextLineMetrics | ||
| x : Number x 值是第一个字符的左侧位置,以像素为单位。 | TextLineMetrics | ||
| 方法 | 定义方 | ||
|---|---|---|---|
TextLineMetrics(x:Number, width:Number, height:Number, ascent:Number, descent:Number, leading:Number) 创建 TextLineMetrics 对象。 | TextLineMetrics | ||
 |
指示对象是否已经定义了指定的属性。 | Object | |
 |
指示 Object 类的实例是否在指定为参数的对象的原型链中。 | Object | |
 |
指示指定的属性是否存在、是否可枚举。 | Object | |
 |
设置循环操作动态属性的可用性。 | Object | |
 |
返回指定对象的字符串表示形式。 | Object | |
 |
返回指定对象的原始值。 | Object | |
| ascent | 属性 |
public var ascent:Number| 语言版本: | ActionScript 3.0 |
| 运行时版本: | AIR 1.0 Flash Player 9 |
文本的上升值是从基线到行高度顶部的长度,以像素为单位。请参阅此类概述部分的插图中的“上升”度量值。
另请参见
| descent | 属性 |
public var descent:Number| 语言版本: | ActionScript 3.0 |
| 运行时版本: | AIR 1.0 Flash Player 9 |
文本的下降值是从基线到行深度底部的长度,以像素为单位。请参阅此类概述部分的插图中的“下降”度量值。
另请参见
| height | 属性 |
public var height:Number| 语言版本: | ActionScript 3.0 |
| 运行时版本: | AIR 1.0 Flash Player 9 |
高度值是选定行中的文本的高度(并不一定是完整文本),以像素为单位。文本行的高度不包括装订线高度。请参阅此类概述部分的插图中的“行高”度量值。
另请参见
| leading | 属性 |
public var leading:Number| 语言版本: | ActionScript 3.0 |
| 运行时版本: | AIR 1.0 Flash Player 9 |
前导值是文本行之间的垂直距离的度量值。请参阅此类概述部分的插图中的“前导”度量值。
另请参见
| width | 属性 |
public var width:Number| 语言版本: | ActionScript 3.0 |
| 运行时版本: | AIR 1.0 Flash Player 9 |
宽度值是选定行中的文本的宽度(并不一定是完整文本),以像素为单位。文本行的宽度与文本字段的宽度不同。文本行的宽度与文本字段的宽度有关,它等于文本字段的宽度减去 4 个像素的装订线宽度(每边 2 个像素)。请参阅此类概述部分的插图中的“文本行宽度”度量值。
另请参见
| x | 属性 |
public var x:Number| 语言版本: | ActionScript 3.0 |
| 运行时版本: | AIR 1.0 Flash Player 9 |
x 值是第一个字符的左侧位置,以像素为单位。此值包括边距、缩进(如果有)和装订线宽度。请参阅此类概述部分的插图中的“文本行 x 位置”。
另请参见
| TextLineMetrics | () | 构造函数 |
public function TextLineMetrics(x:Number, width:Number, height:Number, ascent:Number, descent:Number, leading:Number)| 语言版本: | ActionScript 3.0 |
| 运行时版本: | AIR 1.0 Flash Player 9 |
创建 TextLineMetrics 对象。TextLineMetrics 对象包含文本字段中文本行的相关文本度量信息。此类的对象由 flash.text.TextField.getLineMetrics() 方法返回。
有关上下文中提到的属性,请参阅此类概述部分的插图。
参数x:Number — 第一个字符的左侧位置,以像素为单位。 | |
width:Number — 选定行中文本的宽度(并不一定是完整文本),以像素为单位。 | |
height:Number — 选定行中文本的高度(并不一定是完整文本),以像素为单位。 | |
ascent:Number — 从基线到行顶部的长度,以像素为单位。 | |
descent:Number — 从基线到行底部的长度,以像素为单位。 | |
leading:Number — 文本行之间的垂直距离度量值。 |
另请参见
label 的 TextField 类型的属性。
configureAssets(),该构造函数可执行以下操作:
label。
label 的背景并将颜色设置为白色。
label 的文本通过自动换行来跨多行。
getLabelText() 调用的结果赋给 label 的 text 属性。getLabelText() 方法创建一个 XML 类型的变量并将该变量赋给一个名为 body 的 XML 节点,该节点填充了一个长句子。
addChild() 将 label 添加到显示列表中。
resize 事件的方法,方法名为 resizeHandler()。每次更改 Flash Player 窗口大小时,都会调度 RESIZE 事件,并执行以下操作:
draw() 以确保 label 显示在舞台的中央,并在四周各留出 10 像素的缓冲距离。
setTimeout() 然后在短暂的延迟后执行 showMetrics()。添加延迟的原因是,在 RESIZE 事件完成并且舞台被完全重绘以前,行度量不会更新。
showMetrics() 将名为 metrics 的 TextLineMetrics 变量赋给对 getLineMetrics() 的调用结果,然后将此变量传递给 LineMetricsReader 实例的新实例,新实例名为 reader。然后,在对 trace() 的调用中使用这两个变量,以输出 label 的第一行(只有这一行)和由 LineMetricsReader 实例通过其 toString() 方法提供的信息。
resize 事件的一次调度,以便在第一次加载 SWF 文件时迫使 label 绘制正确。
package {
import flash.display.Sprite;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
import flash.events.*;
import flash.text.TextField;
import flash.text.TextLineMetrics;
import flash.utils.setTimeout;
public class TextLineMetricsExample extends Sprite {
private var gutter:int = 10;
private var label:TextField;
public function TextLineMetricsExample() {
configureAssets();
configureListeners();
resizeHandler(new Event(Event.RESIZE));
}
private function showMetrics():void {
var metrics:TextLineMetrics = label.getLineMetrics(0);
var reader:LineMetricsReader = new LineMetricsReader(metrics);
trace("lineText: " + label.getLineText(0));
trace("metrics: " + reader);
}
private function configureAssets():void {
stage.align = StageAlign.TOP_LEFT;
stage.scaleMode = StageScaleMode.NO_SCALE;
label = new TextField();
label.background = true;
label.backgroundColor = 0xFFFFFF;
label.multiline = true;
label.wordWrap = true;
label.text = getLabelText();
addChild(label);
}
private function configureListeners():void {
stage.addEventListener(Event.RESIZE, resizeHandler);
}
private function resizeHandler(event:Event):void {
draw();
setTimeout(showMetrics, 100);
}
private function draw():void {
label.x = gutter;
label.y = gutter;
label.width = stage.stageWidth - (gutter * 2);
label.height = stage.stageHeight - (gutter * 2);
}
private function getLabelText():String {
var text:XML = <body>The Flex product line enables developers to build rich Internet applications that blend the responsiveness of desktop software, the cross-platform reach of the web, and the expressiveness of the Flash Platform.</body>
return text.toString();
}
}
}
import flash.text.TextLineMetrics;
class LineMetricsReader {
private var metrics:TextLineMetrics;
public function LineMetricsReader(metrics:TextLineMetrics) {
this.metrics = metrics;
}
public function toString():String {
return "[TextLineMetrics ascent:" + metrics.ascent
+ ", descent:" + metrics.descent
+ ", leading:" + metrics.leading
+ ", width:" + metrics.width
+ ", height:" + metrics.height
+ ", x:" + metrics.x
+ "]";
}
}