
| 包 | flash.filters |
| 类 | public final class GradientBevelFilter |
| 继承 | GradientBevelFilter  BitmapFilter BitmapFilter  Object Object |
| 语言版本: | ActionScript 3.0 |
| 运行时版本: | AIR 1.0 Flash Player 9 |
滤镜的具体使用取决于要应用滤镜的对象:
filters 属性。设置对象的 filters 属性不会修改相应的对象,而清除 filters 属性可以删除相应的滤镜。
BitmapData.applyFilter() 方法。对 BitmapData 对象调用 applyFilter() 会取得源 BitmapData 对象和滤镜对象,并最终生成一个过滤图像。
如果对显示对象应用滤镜,显示对象的 cacheAsBitmap 属性将设置为 true。如果清除所有滤镜,将恢复 cacheAsBitmap 的原始值。
此滤镜支持舞台缩放。但是,它不支持常规缩放、旋转和倾斜;如果对象本身进行了缩放(如果将 scaleX 和 scaleY 设置为除 1.0 以外的其它值),滤镜效果将不进行缩放。只有用户在舞台上进行放大时它才会缩放。
如果所得图像超过最大尺寸,则不应用滤镜。在 AIR 1.5 和 Flash Player 10 中,最大宽度或高度为 8,192 像素,并且像素总数不能超过 16,777,216 像素。(因此,如果图像的宽度为 8,192 像素,则其高度只能为 2,048 像素。)在 Flash Player 9 及早期版本和 AIR 1.1 及早期版本中,高度最大为 2,880 像素,宽度最大为 2,880 像素。 例如,如果在放大某大型影片剪辑时应用了滤镜,则所得图像超过最大尺寸时,将关闭该滤镜。
另请参见
| 属性 | 定义方 | ||
|---|---|---|---|
| alphas : Array colors 数组中对应颜色的 Alpha 透明度值的数组。 | GradientBevelFilter | ||
| angle : Number 角度,以度为单位。 | GradientBevelFilter | ||
| blurX : Number 水平模糊量。 | GradientBevelFilter | ||
| blurY : Number 垂直模糊量。 | GradientBevelFilter | ||
| colors : Array 渐变中使用的 RGB 十六进制颜色值数组。 | GradientBevelFilter | ||
 | constructor : Object
对类对象或给定对象实例的构造函数的引用。 | Object | |
| distance : Number 偏移距离。 | GradientBevelFilter | ||
| knockout : Boolean 指定对象是否具有挖空效果。 | GradientBevelFilter | ||
 | prototype : Object [静态]
对类或函数对象的原型对象的引用。 | Object | |
| quality : int 应用滤镜的次数。 | GradientBevelFilter | ||
| ratios : Array 对应于 colors 数组中颜色的一组颜色分布比率。 | GradientBevelFilter | ||
| strength : Number 印记或跨页的强度。 | GradientBevelFilter | ||
| type : String 斜角效果的放置。 | GradientBevelFilter | ||
| 方法 | 定义方 | ||
|---|---|---|---|
GradientBevelFilter(distance:Number = 4.0, angle:Number = 45, colors:Array = null, alphas:Array = null, ratios:Array = null, blurX:Number = 4.0, blurY:Number = 4.0, strength:Number = 1, quality:int = 1, type:String = "inner", knockout:Boolean = false) 用指定参数初始化滤镜。 | GradientBevelFilter | ||
返回此滤镜对象的副本。 | GradientBevelFilter | ||
 |
指示对象是否已经定义了指定的属性。 | Object | |
 |
指示 Object 类的实例是否在指定为参数的对象的原型链中。 | Object | |
 |
指示指定的属性是否存在、是否可枚举。 | Object | |
 |
设置循环操作动态属性的可用性。 | Object | |
 |
返回指定对象的字符串表示形式。 | Object | |
 |
返回指定对象的原始值。 | Object | |
| alphas | 属性 |
alphas:Array [读写] | 语言版本: | ActionScript 3.0 |
| 运行时版本: | AIR 1.0 Flash Player 9 |
colors 数组中对应颜色的 Alpha 透明度值的数组。数组中每个元素的有效值为 0 到 1。例如,.25 设置透明度值为 25%。
alphas 属性不能通过直接修改它的值来进行更改。相反,必须获得对 alphas 的引用,对该引用进行更改,然后将 alphas 设置为该引用。
colors、alphas 和 ratios 属性是相关的。colors 数组中的第一个元素对应于 alphas 数组中的第一个元素以及 ratios 数组中的第一个元素,依此类推。
public function get alphas():Array public function set alphas(value:Array):voidTypeError — 设置时 Array 为 null |
另请参见
| angle | 属性 |
angle:Number [读写] | 语言版本: | ActionScript 3.0 |
| 运行时版本: | AIR 1.0 Flash Player 9 |
角度,以度为单位。有效值为 0 到 360。默认值为 45。
角度值表示理论上的光源落在对象上的角度。该值确定将渐变颜色应用到对象上的角度:加亮和阴影出现的位置,或数组中第一种颜色出现的位置。然后,按这些颜色在数组中出现的顺序应用颜色。
public function get angle():Number public function set angle(value:Number):void另请参见
| blurX | 属性 |
blurX:Number [读写] | 语言版本: | ActionScript 3.0 |
| 运行时版本: | AIR 1.0 Flash Player 9 |
水平模糊量。有效值为 0 到 255。如果模糊量小于或等于 1,则表明原始图像是按原样复制的。默认值为 4。2 的乘方值(如 2、4、8、16 和 32)经过优化,呈现速度比其它值更快。
public function get blurX():Number public function set blurX(value:Number):void| blurY | 属性 |
blurY:Number [读写] | 语言版本: | ActionScript 3.0 |
| 运行时版本: | AIR 1.0 Flash Player 9 |
垂直模糊量。有效值为 0 到 255。如果模糊量小于或等于 1,则表明原始图像是按原样复制的。默认值为 4。2 的乘方值(如 2、4、8、16 和 32)经过优化,呈现速度比其它值更快。
public function get blurY():Number public function set blurY(value:Number):void| colors | 属性 |
colors:Array [读写] | 语言版本: | ActionScript 3.0 |
| 运行时版本: | AIR 1.0 Flash Player 9 |
渐变中使用的 RGB 十六进制颜色值数组。例如,红色为 0xFF0000,蓝色为 0x0000FF 等等。
colors 属性不能通过直接修改它的值来进行更改。相反,必须获得对 colors 的引用,对该引用进行更改,然后将 colors 设置为该引用。
colors、alphas 和 ratios 属性是相关的。colors 数组中的第一个元素对应于 alphas 数组中的第一个元素以及 ratios 数组中的第一个元素,依此类推。
public function get colors():Array public function set colors(value:Array):voidTypeError — 设置时 Array 为 null |
另请参见
| distance | 属性 |
distance:Number [读写] | 语言版本: | ActionScript 3.0 |
| 运行时版本: | AIR 1.0 Flash Player 9 |
偏移距离。有效值为 0 到 8。默认值为 4.0。
public function get distance():Number public function set distance(value:Number):void| knockout | 属性 |
knockout:Boolean [读写] | 语言版本: | ActionScript 3.0 |
| 运行时版本: | AIR 1.0 Flash Player 9 |
指定对象是否具有挖空效果。应用挖空效果将使对象的填充变为透明,并显示文档的背景颜色。值为 true 将指定应用挖空效果;默认值为 false,即不应用挖空效果。
public function get knockout():Boolean public function set knockout(value:Boolean):void| quality | 属性 |
quality:int [读写] | 语言版本: | ActionScript 3.0 |
| 运行时版本: | AIR 1.0 Flash Player 9 |
应用滤镜的次数。默认值为 BitmapFilterQuality.LOW,与应用一次滤镜等效。值 BitmapFilterQuality.MEDIUM 两次应用滤镜;值 BitmapFilterQuality.HIGH 三次应用滤镜。滤镜的值越小,呈现速度越快。
对于大多数应用,quality 的值为低、中或高就足够了。您可以使用其它数值(最高为 15)来达到不同的效果,但是值越高,呈现速度越慢。除了增加 quality 的值,仅增加 blurX 和 blurY 属性的值通常也可以获得类似的效果,而且呈现速度更快。
public function get quality():int public function set quality(value:int):void另请参见
| ratios | 属性 |
ratios:Array [读写] | 语言版本: | ActionScript 3.0 |
| 运行时版本: | AIR 1.0 Flash Player 9 |
对应于 colors 数组中颜色的一组颜色分布比率。数组中每个元素的有效值为 0 到 255。
ratios 属性不能通过直接修改它的值来进行更改。相反,必须获得对 ratios 的引用,对该引用进行更改,然后将 ratios 设置为该引用。
colors、alphas 和 ratios 属性是相关的。colors 数组中的第一个元素对应于 alphas 数组中的第一个元素以及 ratios 数组中的第一个元素,依此类推。
要了解渐变斜角中的颜色是如何分布的,请先考虑您希望在渐变斜角中使用的颜色。考虑到简单斜角具有加亮颜色和阴影颜色;渐变斜角具有加亮渐变和阴影渐变。假定加亮出现在左上角,阴影出现在右下角。假定滤镜的一种可能用法:滤镜在加亮中使用四种颜色,在阴影中也使用四种颜色。除了加亮和阴影,滤镜还使用一种基本的填充颜色,这种颜色出现在加亮和阴影接合的边缘。因此所使用的颜色总数是九,比例数组中相应的元素数目也是九。
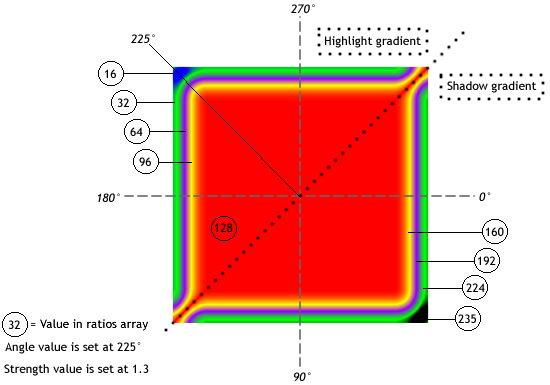
如果您将渐变看作由互相混合的各种颜色的条纹组成,则每一个比例值设置颜色在渐变半径上的位置,其中 0 表示渐变最外面的点,255 表示渐变最里面的点。对于一种典型用法,中间值为 128,这是基本的填充值。若要获得下面图像中显示的斜角效果,请使用这九种颜色的示例分配比例值,如下所示:
如果希望平均分布每个边缘的颜色,则使用奇数种颜色,其中中间的颜色为基本填充。平均分布颜色中 0 到 127 以及 129 到 255 之间的值,然后调整值以更改渐变中颜色的每个条纹的宽度。对于具有九种颜色的渐变斜角,可能的数组为 [16, 32, 64, 96, 128, 160, 192, 224, 235]。下面的图像对渐变斜角进行了描绘,如下所示:

请记住,颜色在渐变中的散布基于 blurX、blurY、strength 和 quality 属性的值以及 ratios 值。
public function get ratios():Array public function set ratios(value:Array):voidTypeError — 设置时 Array 为 null |
另请参见
| strength | 属性 |
strength:Number [读写] | 语言版本: | ActionScript 3.0 |
| 运行时版本: | AIR 1.0 Flash Player 9 |
印记或跨页的强度。该值越高,压印的颜色越深,而且斜角与背景之间的对比度也越强。有效值为 0 到 255。值为 0 表示未应用滤镜。默认值为 1。
public function get strength():Number public function set strength(value:Number):void另请参见
| type | 属性 |
type:String [读写] | 语言版本: | ActionScript 3.0 |
| 运行时版本: | AIR 1.0 Flash Player 9 |
斜角效果的放置。可能的值为 BitmapFilterType 常数:
BitmapFilterType.OUTER -- 对象外缘上的斜角
BitmapFilterType.INNER -- 对象内缘上的斜角
BitmapFilterType.FULL -- 对象顶部的斜角
public function get type():String public function set type(value:String):void| GradientBevelFilter | () | 构造函数 |
public function GradientBevelFilter(distance:Number = 4.0, angle:Number = 45, colors:Array = null, alphas:Array = null, ratios:Array = null, blurX:Number = 4.0, blurY:Number = 4.0, strength:Number = 1, quality:int = 1, type:String = "inner", knockout:Boolean = false)| 语言版本: | ActionScript 3.0 |
| 运行时版本: | AIR 1.0 Flash Player 9 |
用指定参数初始化滤镜。
参数distance:Number (default = 4.0) | |
angle:Number (default = 45) | |
colors:Array (default = null) | |
alphas:Array (default = null)colors 数组中对应颜色的 Alpha 透明度值的数组。数组中每个元素的有效值为 0 到 1。例如,.25 设置透明度值为 25%。
| |
ratios:Array (default = null) | |
blurX:Number (default = 4.0) | |
blurY:Number (default = 4.0) | |
strength:Number (default = 1) | |
quality:int (default = 1)
有关详细信息,请参阅 | |
type:String (default = "inner")
| |
knockout:Boolean (default = false)true 将使对象的填充变为透明,并显示文档的背景颜色。
|
另请参见
| clone | () | 方法 |
override public function clone():BitmapFilter| 语言版本: | ActionScript 3.0 |
| 运行时版本: | AIR 1.0 Flash Player 9 |
返回此滤镜对象的副本。
返回BitmapFilter — 与原始 GradientBevelFilter 实例具有完全相同的属性的新 GradientBevelFilter 实例。 |
draw() 方法,该方法使用 Graphics 类的方法(通过 Sprite 的 graphics 属性访问)绘制一个灰色正方形。
filter 的 BitmapFilter 对象,并将对 getBitmapFilter()(用于创建滤镜)的调用的返回值赋予它。
myFilters 的新数组,并将 filter 添加到该数组。
myFilters 分配给 GradientBevelFilterExample 对象的 filters 属性。这将应用 myFilters 中包含的所有滤镜,在本例中仅为 filter。
package {
import flash.display.Sprite;
import flash.filters.BitmapFilter;
import flash.filters.BitmapFilterQuality;
import flash.filters.BitmapFilterType;
import flash.filters.GradientBevelFilter;
public class GradientBevelFilterExample extends Sprite {
private var bgColor:uint = 0xCCCCCC;
private var size:uint = 80;
private var offset:uint = 50;
private var distance:Number = 5;
private var angleInDegrees:Number = 225; // opposite 45 degrees
private var colors:Array = [0xFFFFFF, 0xCCCCCC, 0x000000];
private var alphas:Array = [1, 0, 1];
private var ratios:Array = [0, 128, 255];
private var blurX:Number = 8;
private var blurY:Number = 8;
private var strength:Number = 2;
private var quality:Number = BitmapFilterQuality.HIGH
private var type:String = BitmapFilterType.INNER;
private var knockout:Boolean = true;
public function GradientBevelFilterExample() {
draw();
var filter:BitmapFilter = getBitmapFilter();
var myFilters:Array = new Array();
myFilters.push(filter);
filters = myFilters;
}
private function getBitmapFilter():BitmapFilter {
return new GradientBevelFilter(distance,
angleInDegrees,
colors,
alphas,
ratios,
blurX,
blurY,
strength,
quality,
type,
knockout);
}
private function draw():void {
graphics.beginFill(bgColor);
graphics.drawRect(offset, offset, size, size);
graphics.endFill();
}
}
}